What follows is meant to be a comprehensive overview of “page speed” – what it means, why its important, and how you can optimize for it.
Want to skip to how to best improve your site’s page speed? Click here and you can jump ahead, or check out the table of contents below to jump to the section of the guide you’re most interested in!
Table of Contents
- A Page Speed Definition
- The importance of page speed
- How to make your site faster
- Pagespeed Tools
- Pagespeed Glossary
- What is the Application Cache?
- What is Brotli?
- What is a Content Delivery Network (or CDN)?
- What is connectEnd?
- What is connectStart?
- What is the critical render path?
- What is a CSS Object Model (or CSSOM)?
- What is DNS Lookup Time?
- What is Document.readyState?
- What is domComplete?
- What is domContentLoaded?
- What is domInteractive?
- What is domLoading?
- What is fetchStart?
- What is First View?
- What is Gzip compression?
- What is leverage browser caching?
- What is Minify CSS, HTML, & Javascript?
- What is Navigation Start?
- What is the Navigation Timing API?
- What is prioritize visible content?
- What is Redirect Time?
- What is Render-blocking JavaScript and CSS?
- What is requestStart?
- What is responseEnd?
- What is responseStart?
- What is secureConnectionStart?
- What is TCP connection time?
- What is Time to first byte – TTFB?
- Page Speed FAQs
- 100+ Web Performance Optimization Tips from the Pros
What is Page Speed? A Definition of Page Speed
Page speed refers to how quickly a web page loads. It can sometimes be confused with terms like page load time (or how quickly a page downloads) and site speed (or the speed for a website). The difference between these terms can be confusing (and you can learn more about specific page speed related jargon in the glossary portion of this article) but the main things you as a marketer, developer, or business owner want to worry about as it relates to page speed is: how quickly do the main elements of your page load for visitors to your website?
Why is Page Speed Important?
Having a fast loading page is obviously very beneficial for every visitor who comes to your site.
Improving your site’s speed and performance can help improve conversions, revenue, and profits for a site according to Global Dots:
For every 1 second of page speed improvement Walmart experienced an increase of up to 2% in conversions
For every 100 ms of improvement, they grew incremental revenue by up to 1%
Shopzilla speeded up average page load time from 6 seconds to 1.2 seconds, and increased revenue by 12% and page views by 25%
Amazon increased revenue by 1% for every 100ms of improvement
Yahoo increased traffic by 9% for every 400ms of improvement
Mozilla got 60 million more Firefox downloads per year, by making their pages 2.2 seconds faster
A page speed drop of a single second can cost Amazon $1.6 billion
A one second speed delay is all it takes to drop your conversions by 7%.
Additionally, page speed has become an increasingly important component for Google rankings.
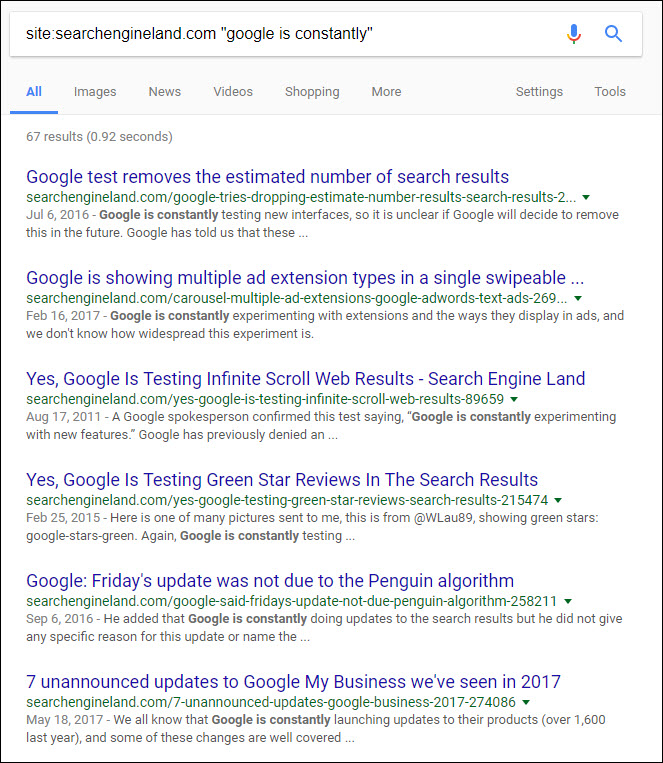
Google is constantly testing, experimenting and changing. Do you know how I know? Because people are constantly talking about how Google is constantly doing these things:

Some of the smartest folks in the SEO space further believe that Google is looking more and more at engagement metrics.
Smart SEOs are also discussing the fact that “task completion” is a big point of emphasis:
Definitely & matches everything I’ve seen from a UX barrier/aggressive advertising standpoint btw. Get in the way, and you’re out. 🙂
— Glenn Gabe (@glenngabe) July 21, 2017
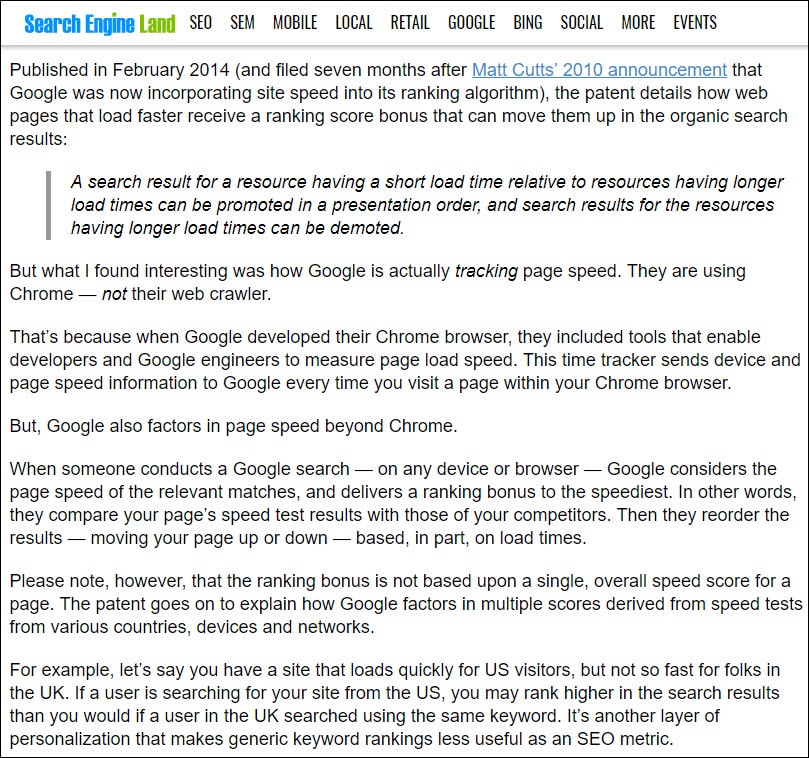
As Search Engine Land contributor Daniel Cristo points out Google is providing a rankings boost for sites that are faster than other search results within a given search result in the region that a searcher is performing a search from:

And again: page speed positively impacts more than a site’s SEO.
How to Improve Your Site’s Page Speed
So how can you actually speed up your site? Included in this article are a number of different tips, page speed tools, and resources, but essentially the answer to “how do I speed up my site” is going to be “it depends.”
The most efficient and impactful way to speed up your site will depend on:
The Site’s Weaknesses – Are your images too large? Is your server slow to respond?
What Your Site is Built On – The code changes you can make and the plugins you can use will depend on whether you’re using WordPress versus Magento versus another platform.
Your Internal Resources – Will a non-technical person be making changes to WordPress, or do you have development resources who can help?
Regardless of your site’s set up and your level of expertise, below are a number of resources that can help virtually any site improve their page speed:
- Varvy’s Page Speed Resources – This is a great, thorough walk through of various page speed issues.
- A good breakdown of different page speed events and issues
- Why images may be your biggest page speed win
- Five tips to boost page speed
- How to get a 100 / 100 on the Google Page Speed Test (also see why you shouldn’t focus overly much on page speed insights scores)
- A walk through for non-developers of how to use plugins to speed up WordPress
- Copyblogger’s guide to make WordPress faster
- Portent’s guide along the same lines
- And Mark Descande’s guide to speed up WP Engine
Page Speed Tools
There are a lot of different kinds of page speed related tools available. Two of the most popular for getting started with diagnosing page speed issues are:
- Google’s Page Speed Insights – This allows you to get specific recommendations directly from Google’s tool (including optimized versions of images and code).
- Web Page Test – This is a good overview of the actual load times, times to first byte, etc. for pages on your site.
Below is an overview of the many different types of page speed tools available to help diagnose and address different page speed issues on your site.
Website Load Testing & Page Speed Testing Tools
- Pingdom Speed Test
- GTMetrix
- Yslow Firefox Plugin
- KeyCDN Speed Test
- Varvy Pagespeed Optimization
- UpTrends
- dotcom-monitor
- Yellow Lab Tools
- Google Chrome DevTools
- Sucuri Load Time Tester
- PerfTool
Page Speed Optimization Tools & Plugins for WordPress
- Short Pixel
- Gift of Speed’s Tools
- Autoptimize
- Tiny PNG
- Optimizilla
- WP Smush
- WP Super Cache
- W3 Total Cache
- WP Fastest Cache
- EWWW Image Optimizer
- CW Image Optimizer
- Optimus
- Compress JPEG & PNG
Content Delivery Networks (CDNs)
Page Speed Glossary
If you’re a marketer or just not overly technical, many of the terms and jargon associated with page speed can be confusing. Here we’ll provide some quick definitions for a series of commonly used page speed and website performance terms (see also Varvy’s excellent Web Performance glossary, where some of the terms / definitions below originated).
What is the Application Cache?
The Application Cache (or AppCache) is used to store (and ultimately present) different resources for offline users.
What is Brotli?
Brotli is Google’s own data compression format (which can act as a substitute for Gzip).
What is a Content Delivery Network (or CDN)?
A content delivery network (or CDN) is a network of servers that deliver content to users based on the geographical location of both the user and the server. CDNs can help improve page speed by delivering content from a server closer to individual visitors to your site.
What is connectEnd?
connectEnd is the amount of time it takes between when the browser finishes establishing a connection to the server and when it actually retrieves and displays a document.
What is connectStart?
connectStart is when a connection to a server begins.
What is the critical render path?
The critical rendering path refers to the series of events a browser goes through to display the initial view of a web page. By optimizing the “critical render path” sites can serve users the “above the fold” content on a web page more quickly, which can lead to a better experience for users.
What is a CSS Object Model (or CSSOM)?
CSSOM is an overview, or map, of the different CSS styles found on a web page.
What is DNS Lookup Time?
DNS lookup time is the time it takes a browser to complete your domain lookup.
What is Document.readyState?
Document.readyState refers to the stage that a document is in as it loads (typical states are: loading, interactive or complete).
What is domComplete?
domComplete is the time immediately before the user agent sets the current document readiness to ‘complete’. (via Varvy)
What is domContentLoaded?
domContentLoaded represents that the html is parsed, no CSS is blocking scripts, and that parser blocking javascripts have executed. (via Varvy)
What is domInteractive?
domInteractive is the time immediately before the user agent sets the current document readiness to ‘interactive’. (via Varvy)
What is domLoading?
domLoading is the time immediately before the user agent sets the current document readiness to ‘loading’. (via Varvy)
What is fetchStart?
A recorded moment in time when the browser first attempts to retrieve a document. (via Varvy)
What is First View?
The first view performance metric replicates the experience of a user encountering a webpage for the first time. (via Varvy)
What is Gzip compression?
Gzip is a method compressing files to make them smaller and easier to load.
What is leverage browser caching?
Browser caching is a method of temporarily storing files on a visitor’s device so that upon subsequent visits to that same page those elements are rendered more quickly. “Leverage browser caching” is a common recommendation from Google’s Pagespeed tool.
What is Minify CSS, HTML, & Javascript?
“Minifying” code or minification refers to the process of cleaning up or shrinking files containing code (such as CSS, HTML and JS) by removing all unnecessary characters (such as excess spaces).
What is Navigation Start?
Navigation start is the actual starting point of a page load initiated by a user by clicking a link or taking another navigation action. (via Varvy)
What is the Navigation Timing API?
The navigation timing API is an interface that provides web applications with timing-related information from browsers. (via Varvy)
What is prioritize visible content?
“Visible content” refers to the content “above the fold” on a desktop or device that a user is seeing on their screen as they visit a page. The recommendation “prioritize visible content” is given by the Google Pagespeed tool and is a recommendation to make sure that the essential elements on your page load first (and quickly) for users and that you defer things like social sharing plugins, analytics javascript, etc.
What is Redirect Time?
The redirect time measures the amount of time it takes to follow all redirects while requesting a resource. (via Varvy)
What is Render-blocking JavaScript and CSS?
Render-blocking javascript and CSS is javascript and CSS that is required to load before a user can see a page. Frequently by re-writing your page’s code you can load some of these elements differently to help improve the load time for your pages.
What is requestStart?
requestStart is the moment the browser requests the current document from the server, relevant application caches, or from local resources. (via Varvy)
What is responseEnd?
responseEnd is the time immediately after the user agent receives the last byte of the current document or immediately before the transport connection is closed, whichever comes first. (via Varvy)
What is responseStart?
responseStart is the time immediately after the browser receives the first byte of the response from the server, or from relevant application caches or from local resources. (via Varvy)
What is secureConnectionStart?
secureConnectionStart is the moment in time immediately before the handshake process to secure the connection. (via Varvy)
What is TCP connection time?
TCP connection time measures the time taken to establish the transport connection as well as other time intervals such as SSL handshake and SOCKS authentication. (via Varvy)
What is Time to first byte – TTFB?
TTFB represents the amount of time between a page request and the receipt of the first response byte. (via Varvy)
Page Speed FAQs
In addition to wanting to speed up sites, there are a few common questions folks ask in regards to page speed that we can help clear up.
Is page speed a Google ranking factor?
The short answer here is yes, Google has long confirmed speed is a ranking factor.
As mentioned earlier in this article, according to patents Google specifically rewards sites that load faster than the pages in the search results they are competing in. This means that if you are an Ecommerce site trying to rank for dog treats against a bunch of slow sites, purely for ranking purposes you won’t need your site load as quickly as you might if you’re trying to rank for an informational search term with sites like Wikipedia that load lightning fast. That said: faster is almost always better.
What’s a Google recommended page load time?
Google hasn’t officially documented a “recommended” page load time, and again what you need to help improve rankings may depend on your competitors and the search results your site is showing up in, but Google’s John Mueller recommended aiming for a load time of less than 2 or 3 seconds.
What’s an average (and/or an ideal) page load time?
There’s not necessarily a hard and fast rule for “ideal” page load times, but generally best practices recommend:
- Less than 200ms for time to first bite
- Less than 5 seconds for total page loads
- And less than a second or two for start render / your above the fold content to be served
In terms of averages again this will vary greatly depending on the competing sites in search results, but tools like Pingdom will give you a rough sense of how your site stacks up in relation to the rest of the web.
What should I pay attention to out of: my Google Pagespeed score, page load time, and Google Analytics Site Speed?
Google’s Pagespeed score can be a bit misleading as mentioned previously in the article. Estimates on load times from tools like WebPageTest are extremely helpful, but it’s difficult to determine how different users on different internet connections all over the world may be accessing your content. In theory, Google Analytics data should be the best source of data since they’re showing what users actually experience, but Google Analytics samples data here and only looks at 1% of traffic for these page speed scores: this can lead to some major issues. Taking that analytics data with a grain of salt and marrying it with page speed tests is likely your best bet, or if you can afford it investing in tools like Pingdom or New Relic those can provide more comprehensive insights into your site’s performance.
100+ Page Speed Tips from the Pros
General Speed Loading Optimization Tips
To start with we collected general tips for speed optimization. This section covers photos, css, js, fonts, and more. In the following sections you’ll find mobile tips and WordPress specific tips.
Mike Fitzpatrick
Host Google Analytics Code locally. We created an ultra light CSS code that was added to page <head> rather than an external stylesheet. Google Fonts, jQuery libraries and Javascripts to the end of the code Like you said, compressing images was also essential. We also removed them from above the fold on mobile.
Kathryn Aragon on CrazyEgg
That being the case, the quickest way to improve site speed is to simplify your design. Streamline the number of elements on your page. Use CSS instead of images whenever possible. Combine multiple style sheets into one. Reduce scripts and put them at the bottom of the page.
Felix Tarcomnicu on Moz
Any score above 80 should be great, so most sites don’t have to aim for 100/100. (in regards to the Google page speed test tool)
WP Beginner
If you’re publishing long form articles with lots of images, it could be hurting your loading times. Instead, consider splitting up your longer posts into multiple pages.
Ed Baxter
You can download Firebug, YSlow, or Page Speed
Daniel Cristo on Search Engine Land
Adding an index is one of the best ways to optimize your database for page speed improvements. Doing so will help your database find information faster. Instead of having to scan millions of records, your database can rely on an index to narrow down the data to a few hundred. This helps the data get returned to the page much faster.
Ed Baxter
The solution to this is to keep an original copy for the developers to work in and then have them minify (remove all the unnecessary bits) the code for the live website. You can expect a 20-30% saving on average. Which on large files can help a lot!
Google
Redirects trigger an additional HTTP request-response cycle and delay page rendering. In the best case, each redirect will add a single roundtrip (HTTP request-response), and in the worst it may result in multiple additional roundtrips to perform the DNS lookup, TCP handshake, and TLS negotiation in addition to the additional HTTP request-response cycle. As a result, you should minimize use of redirects to improve site performance.
Armin J on Moz
HTTP Keep-Alive allows TCP connections to stay alive and it helps reducing the latency for subsequent requests. So contact your hosting provider and tell them to think twice about this! Most hosting companies disable this feature, (including SEOmoz’s host) because it’s an optional feature (whenever it transfers less than 60 bytes per request).
Marcus Taylor on Venture Harbour
One way is to use WhichLoadsFaster to compare your site’s loading speed against all of your major competitors. Aim to be the fastest of the bunch.
Cyrus Shepard
As website pages grow increasingly complex the importance of page speed optimization grows even greater. Some folks downplay the importance of page speed in Google rankings – and they are probably right – but the damage done to user experience and conversion rates by slow loading websites can’t be ignored.
WP Beginner
Doing regular clean ups allow you to reduce your database size which means quicker and smaller backup files.
Moz
Use Gzip, a software application for file compression, to reduce the size of your CSS, HTML, and JavaScript files that are larger than 150 bytes. Do not use gzip on image files. Instead, compress these in a program like Photoshop where you can retain control over the quality of the image. See “Optimize images” below.
Neil Patel
A simple hack to decreasing your load time is to signup for Google PageSpeed
Brian Dean
Make sure your site doesn’t take more than 4 seconds to load: MunchWeb found that 75% of users wouldn’t re-visit a site that took longer than 4 seconds to load.
Jonathan Summey
Like the site speed tool in Analytics, this tool is potentially useful, but also a bit misleading. It makes suggestions for ways you can improve performance by auditing your site’s code for obvious breaks in best practices. This is perfect for gaining a high-level understanding of where you stand and how much work you have ahead of you. But it could also send you down some unfortunate rabbit holes.
Bruno Ramos Lara
As you can see, under 500 ms page speed Google increase the amount of crawled pages. This is a good opportunity for boost your SEO and increase the Google interest of your site. Also, a fast load improves the user experience and reduce the bounce rate.
Sam Hurley
Test pages using Google’s PageSpeed Insights tool. Check server speed using Pingdom and GTmetrix.
Larry Kim
The Toolbars/Plug-ins that I use these days are more for diagnosing technical issues with the website, like Firebug and HttpFox to figure out what’s causing a page to load so slowly, or Proxy Selector to get through firewalls, etc.
David Wells
Inside Dev tools you can easy view the markup of the page to make sure everything is semantically correct and drag/drop elements to preview changes, do CSS tweaks, troubleshoot slow load times and a lot more.
Ian Lurie
Hardly news, but faster checkout, login and home pages matter most. After that, load speed product category pages most impact sales. All of these pages hog high-consumer-intent traffic. Make them fast.
Colin Newcomer
Even if site speed has 0.00% effect on SEO it’s still worth doing it for other reasons. E.g. UX and conversion rates.
Tom Ewer
Ongoing optimization is a lever you can constantly pull as a site owner, and a structured approach to doing so in terms of site speed will pay off handsomely for you and your users down the road.
Apostle Mengoulis
I increased my conversions by 2%, just by improving my blogs speed by 1.2 seconds.
Ramsey
Big images are usually a main reason a blog will load slowly. I am often really surprised to see people uploading images 2mb to 5mb in size! Ideally, you want your images to be less than 100kb if possible – especially if you use a lot of images in each post. That’s not always possible but it can make a huge difference to load time.
Rob Toledo
There are a number of factors impacting which site speed, but image use and design are key, and it’s useful for designers to keep this in mind as sites are being built. While it is undoubtedly important that your site look great, remember that simple, unfussy designs are more likely to run at a faster speed.
Lisa Pluth
Page speed and load times are impacted by many factors but image usage and design play a prominent role in speed, particularly in extending loading times for web pages.
Dan Barker
It’s tempting to pay attention to the top level “Avg. Page Load Time (sec)” metric that Google Analytics gives you. Slightly more useful than that: The ‘Distribution‘ report is tucked away behind a tab in the ‘Page Timings’ report. The distribution report is very useful, as you can see ‘% of pages loaded in less than X seconds’.
SiteSpeed
Sitespeed.io is the main tool that uses all the previously mentioned tools and add supports for testing multiple pages as well as adds the ability to report the metrics to a TSDB (Graphite and InfluxDB).
Modestos Siotos
The ultimate objective is to reduce the time, number of requests and filesize so the page loads faster.
Kinsta
74 percent of users accessing the mobile site would leave if it takes longer than 5 seconds to load. Every one-second delay in page load time could lead to $1.6 billion in annual losses for online merchants as big as Amazon.
Matt Janaway
According to research, 0.1 seconds is the time limit for a user to feel that the system is responding instantaneously to their request, one second is the limit for the user’s thought flow to remain uninterrupted as they wait for a site to load and 10 seconds is the limit for keeping the user’s attention fixed on the webpage and the task in hand.
Matthew Woodward
So in effect having Facebook comments on my site was actually costing me roughly $3,700 a year for the sacrifice in page load time.
Art Anthony
In 2014, it was reported that a huge 57% of users will abandon a page if it takes longer than 3 seconds to load.
Mobile Load Optimization Tips
Google places a major focus on mobile usability now, since more than half of all traffic comes from mobile devices. Because of that we thought it was important to get tips that would specifically help you with increasing speed on phones and tablets.
Moz
Don’t use pop-ups either. It can be difficult and frustrating to try and close these on a mobile device. This might lead to a high bounce rate. Design for the fat finger. Touch screen navigation can lead to accidental clicks if your buttons are too big, too small, or in the path of a finger that’s trying to get the page to scroll.
Dan Engel
Your website should load the content a mobile user sees first prior to content they might see later. In particular, code your web pages so your server sends first the data necessary to display above-the-fold content. Even if a page is incomplete, the user will experience the content as ready sooner.
Kinsta
Tools such as Autoptimize, Better WordPress Minify and the world’s favorite, W3 Total Cache are some of the best tools available for minifying JavaScript and CSS.
Blaze Software
Mobile users are impatient. 58% expect faster or equal speeds to desktop, and only 11% accept real delays.
Blaze Software
To reduce reqs from slow network on mobile consolidate css & js files, inline small css & js, embed css images into css, and only load images as they scroll into view.
Johan Johansson
More than 80% of people are disappointed with the experience of browsing Web on mobile devices and would use their smartphones more if the browsing experience improved.
Tammy Everts
Because mobile networks are usually slower than those available to desktop machines, reducing requests and payloads takes on huge importance. Mobile browsers are slower to parse HTML and execute JavaScript, so optimizing client-side processing is crucial.
Ryan Shelley
Optimize images. Large images can slow down a site. Optimizing images to be the correct size is a great quick win. Minify code. This is the process of removing all unnecessary characters from source code without changing its functionality. Leverage browser caching. Browser caching stores web page resource files on a local computer when a user visits a web page. Reduce redirects. Too many redirects can cause the site to have to reload and slows down the experience.
Bryson Meunier
With the mobile-first index, Google will start using your mobile page speed for ranking, if they’re not doing so already. Speed is so important to them that they’ve taken it into their own hands with the AMP project, giving sites a way to display their content quickly on mobile.
Loren Baker
If a page takes more than a couple of seconds to load, users will instantly hit the back button and move on.
Google Analytics
53% of mobile sites are abandoned if pages take 3+ secs to load.
Biswa
#Mobile ranking factors in 2017 1. Site speed 2. AMP 3. Unordered lists 4. upto 4 images 5. Social signals 6. Local SEO
Dan Engel
Gzipping will reduce the page weight and increase mobile page speed. Gzipping typically slashes page weight by 70% and is currently supported by the vast majority of browsers.
Andy Favell
Users are increasingly impatient with slow-to-load and stalling video and will start to abandon a video after waiting just two seconds, research from UMass and Akamai shows.
Gina Wanless
Less text and less images should be used on mobile to make sure pages take less time to load.
Paul Marshall
A lot of the issues come from the media you have on the page being too big for mobile. Obviously images are set to scale but if Google thinks you’re serving up images too large for the device it’ll penalise you for it. Both HubSpot and WordPress have begun to address this issue by serving up responsive images dependent on the size of the device requesting the image.
Moovweb
With datacenters all over the globe, content delivery networks can use the shortest and fastest route to deliver your page.
Steve Cambridge
If your website has a high Bounce Rate, check the website load speed, as a slow loading site can mean visitors leave. Especially on Mobile.
Fergus Clawson
No. 1 factor for engagement is mobile site speed.
Victoria Williams
Your goal should be to ensure that your site requires as few resources to run as possible, is served up by a speedy host, and is designed to display properly on smaller screens.
Colin Newcomer
AMP speeds up page load times is by harnessing the power of Google’s servers. Whenever someone visits an AMP version of your site from Google’s mobile search, AMP will actually serve up the page from Google’s own servers, which ensures lightning-quick page load times.
Dan Engel
Delivering a satisfying mobile user experience is highly dependent on two basic and interconnected principles – webpages must render correctly on virtually any device, and content should be fully mobile optimized for fast load time.
Dexter Roona
AMP is a ghost website specifically designed for mobile devices. It is a stripped down version of your main website. This leaner website loads faster on mobile, hence the name – “Accelerated Mobile Pages.”
Danny Bluestone
You can’t underestimate the importance of consistent, high-quality web design across devices of all shapes and sizes. Responsive web design is the way forward — but it’s often linked to performance issues. This is critical when 64% of smartphone users unforgivingly expect websites to load in under four seconds, yet average page weights continue to rise.
Scott Bolinger
What we really need to do is show different content to mobile visitors, that has an optimized design and loads faster.
Pete Campbell
Most retailers in the study had mobile-optimized sites, but 24% of them served their mobile users a separate mobile site – usually on a separate sub domain…. A safer solution can be to use a responsive site that delivers the same HTML code to all devices, but adapts to the size and shape of the device used. We found that this had representation on only 76% of the sites.
Robert McFrazier
67% of consumers have greater chances of converting in an optimized site for mobile devices.
Moovweb
Using images for buttons creates an unnecessary download. Instead use CSS to create page elements like buttons.
Jennifer Kruger
11 Tips to speed up your site: avoid redirects, enable compression, leverage caching, minify resources, optimize images for speed, optimize css/content delivery, remove render-blocking javascript, use asynchronous scripts, improve server response time, place the most important content above the fold, reduce clutter on the website.
Danny Bluestone
With a varied mobile landscape – over 5,000 unique smartphone devices in 2014 – developers have significantly less control over individual device performance than server-side factors. So, client-side optimization is crucial.
Think with Google
29% of smartphone users will immediately switch to another site or app if it doesn’t satisfy their needs (e.g. they can’t find information or it’s too slow).
Dan Engel
79% of all shoppers who suffer a poor user experience declare they won’t be coming back.
WordPress Speed Optimization Tips
Millions of websites and blogs are run on WordPress making it an important platform to understand for optimization. We found quotes from 35 experts about optimizing load speed, you’ll find plugins, themes, and other tips included.
Aigars Silkalns
But if you want the best hosting that money can buy, I’d recommend WPEngine – Managed WordPress Hosting Solution. Good support and top notch hosting solution that creates blazing fast websites.
WPMUDev
Remove Unnecessary and Wasteful Plugins Plugins not only increase your requests but could cause all sorts of other issues like memory, or even security leaks. A great plugin called P3 (Plugin Performance Profiler) can help you identify the most problematic culprits.
Greg Ciotti
From my experience, the fastest loading premium framework is definitely the Thesis Theme Framework. It surpasses the basic WordPress themes by being far easier to customize.
C Qureshi
Improve Speed Score by moving Java scripts to the Footer in WordPress
Brian Jackson
A highly recommended tool is the MySQL Tuner script. It is read-only and won’t make configuration changes. It will give you an overview of your server’s performance and make some basic recommendations about improvements that you can make after it completes.
Darcy Wheeler
According to Soasta.com, images comprise 62 percent of a page’s total weight…You can install a plugin like WP Smush to reduce the file size of your images and strip hidden metadata that might be taking up unneeded space.
Ian Cleary
The amount of plugins you have isn’t the only factor that impacts page speed. The quality of those plugins matters as well. If you’re still having slow site problems after deleting the plugins you don’t need, test the remaining plugins to see if one of them is causing the problem. Simply deactivate each plugin one at a time, and see if the site speeds up.
Aigars Silkalns
WP Rocket performs page caching to decrease load speeds, cache preloading to help with site indexing by search engines, images load only upon request (when you scroll down, not when a page first loads), file compression to convert HTML, JS & CSS to static files and the plugin is rather developer friendly.
Devesh
A 1-second delay in page load time equals 11% fewer page views, a 16% decrease in customer satisfaction, and 7% loss in conversions.
Brian
BJ Lazy Load does a simple thing. It forces the images to load slower than the overall content. In a post, if there are more than one images, placed at different positions, then the plugin forces the images to load as per the scrolling.
JT Write
When looking for a theme, especially if you are going to pay for one, do your research. With free themes, you can install and test yourself to see if there’s a big impact on your site’s speed. For paid themes, be sure to check user reviews and try to find live sites actually using the theme you want so you can see how it performs.
Jay Kang
Time to First Byte is the time from when a user makes an HTTP request (by entering a keyword or URL) to when the user’s browser receives the first byte of the page. In simpler terms, it is the time it takes for a site to begin loading. The smaller the TTFB, the faster the site loads. Google measures page speed by time to first byte.
SaaS Times
Make the posts on your home page snippets instead of full articles, cut down on the number of widgets you put on the page and reduce the number of posts that appear on your homepage.
WPMUDev
CDNs are the magic bullet of websites, they make everything a lot simpler and faster. There are two reasons I love to use CDNs: they allow me to host images off-server and they decrease image load times.
NICK SCHÄFERHOFF
During the process of speeding up your WordPress website, you might do things that can potentially take it offline or break it. For that reason, we will start with what we should always do when attempting to make major changes to our website: back it up.
Serve U
Installing 20 or more plugins can significantly increase your site’s loading time from 1 second to 3.20 seconds, just enough to drive away most of your website’s visitors.
5 Best Things
Showing only excerpts instead of full posts. Reducing the number of posts on the page. Removing sharing widgets from the home page that are underused or unnecessary. Removing inactive plugins and widgets that you won’t use or don’t need. Keep your page clean and minimalistic.
SaaS Times
WordPress is set to communicate with other blogs. All those pingbacks and trackbacks can slow you down. Turn them off if you want to speed up WordPress.
Nestify
CloudFlare customers see a 60% decrease in bandwidth usage, and a 65% in total requests to their servers. The overall effect is that CloudFlare will typically cut the load time for pages on your site by 50% which means higher engagement and happier visitors.
Tribulant
Replacing your WordPress cron job with a real, server cron job is beneficial in many ways: Reliable, accurate cron jobs that fire on time as expected. Make your WordPress website faster to your users/visitors. Eliminate high CPU usage caused by WordPress. Both benefits are important but the 2nd one is especially important.
Brian Jackson
I ditched the Adobe Typekit service. I saw an additional 300ms reduction by doing this.
Pauline Cabrera
You want to minimize your redirects because this essentially wastes your website’s energy by it having to send visitors to various locations.
Naren P
WP Super Cache allows you to preload all the posts/pages on your site beforehand so that visitors are always served cached content in the lowest possible time. It is particularly useful for sites which are not updated very frequently.
Ivan
Lowering the quality from 12 to just 8 will dramatically reduce the size of an image, while the difference in quality won’t be that big.
5 Best Things
Implement code to stop hotlinking. To do this, you must paste a hotlinking disabling bit of code in your .htaccess file. Doing this will lighten your server load and speed up your page.
Cmdtekvr
Themes should be built in a way to get the best sized image using the WordPress thumbnail system, and together with media based CSS and JavaScript the theme can handle all of the jobs needed to make sure the on page content is at the right resolution and extra resources are not downloaded. That said, it doesn’t guarantee a particular theme will be doing it the right way.
Brian Jackson
Load Impact is one of the best tools out there for testing how scalable your website is. They offer a free website performance test (5 reports per month), analyzing the consequences of having 25 concurrent users on your website and the impact this modest traffic has on site speed.
Steven Watts
To avoid the slow performance, you need to use a caching plugin on your WordPress site. Caching can make your website 2x to 5x faster.
Ivan
If you have a photograph, make it JPEG. If you have a logo, vector image or a very simple computer generated graphic, go with PNG. For really small images without gradients or you want to show a simple animation, use GIF.
WP Blog
Delete all unused plugins and themes from the WordPress website. Deleting unused plugins and themes will reduce the size of the wp-content folder, further improving access time to this folder.
Zac Johnson
Reports show that a 1-second improvement in loading time can result in over a 7% increase in conversions. This adds up to a lot of money over time.
Himanshu Sharma
Google Analytics also provide various reports (called Site Speed Reports) under the Behavior menu through which you can determine which landing pages of the website are slowest and how page load time varies across browsers and geo-locations.
Brian Jackson
My custom CSS file had 247 lines of code. I went through each line after switching themes and managed to drop this down to 88 lines of code.
Dan Norris
Removing any plugins that are particularly slow. The P3 profiler plugin can be used to find slow plugins, but make sure you remove it after you use it because the plugin itself will slow your site.
WP Beginner
Making database queries and loading assets adds up to your site’s load time. Most plugins make an HTTP request to load assets like scripts, CSS, and images. Each request increases your site’s page load time.
With these tips you have your work cut out for you. Get over to your site and start improving your load speed today. Every millisecond counts.